Cross-Site Request Forgery protection in web applications via Double Submit Cookies Patterns
Double submission of cookies is another well-known method to block CSRF. Similar to using unique tokens, random tokens are assigned to both a cookie and a request parameter.
In double-submitted cookie pattern, two cookies (for the session and for the CSRF token) are stored in the browser. This pattern is also called as Stateless CSRF Defense since the server site does not have to save this value in any way, thus avoiding server side state. In our previous method, we stored CSRF token values on the server side (text file). But here we don't do it.
In double-submitted cookie pattern, two cookies (for the session and for the CSRF token) are stored in the browser. This pattern is also called as Stateless CSRF Defense since the server site does not have to save this value in any way, thus avoiding server side state. In our previous method, we stored CSRF token values on the server side (text file). But here we don't do it.
When a user authenticates to a site, the site should generate a (cryptographically strong) pseudorandom value and set it as a cookie on the user's machine separate from the session id. The site then requires that every transaction request include this random value as a hidden form value (or other request parameter). A cross origin attacker cannot read any data sent from the server or modify cookie values, per the same-origin policy. This means that while an attacker can force a victim to send any value he wants with a malicious CSRF request, the attacker will be unable to modify or read the value stored in the cookie. Since the cookie value and the request parameter or form value must be the same, the attacker will be unable to successfully force the submission of a request with the random CSRF value.
This blog post will discuss how to use Double Submit Cookies Pattern to protect our own website against Cross-Site Request Forgery.
You can download an example website from my GitHub account through the following link.
index.php
Once this page gets loaded on the web browser user sees a simple login form. Username and password are hardcoded in the code.
If the entered values are correct it will redirect to the home.php page.
home.php
First a JavaScript is used to validate the user inputs.
Then the two cookies are set on the browser.
- generate session identifier and set a cookie in the browser
- generate the CSRF token for the session and set a cookie in the browser.
The CSRF token value is not stored in the server side.
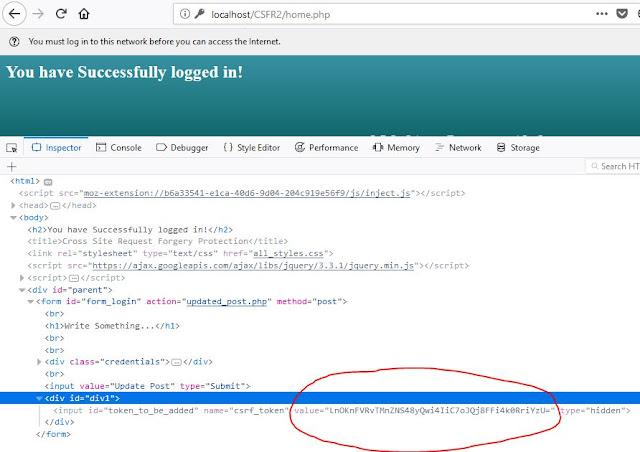
When the HTML form is loaded, a javascript function will be executed to read the CSRF token cookie value in the browser and add it into the hidden field of the HTML form by modifying the DOM.
Once user hit ‘Update Post’ user will be redirected to the updated_post.php page.
updated_post.php
When the home.php form is submitted to the action, the CSRF token cookie will be submitted and also in the form body, the CSRF token value will be submitted.
Then the updated_post.php obtains the CSRF cookie value and the html hidden field CSRF value and send them to the checkToken function as parameters for validation.
Validate_token.php
This function returns true if the CSRF token values get matched.
If they are matched user can view his/her updated post.
Additional defenses to strengthen double submit cookie pattern:
- HTTP Strict Transport Security (HSTS)
- Cookie Prefixes (“__Host-” is the one you want)
- Sign cookie
- Bind cookie to user
- Use custom HTTP header to send request token













article submit to www.martial-arts-topic.systemakiev.com.ua
ReplyDelete