Facebook Apps Development with OAuth
Nowadays Facebook apps are very popular among the people. There are various types of apps developed by many people. These apps are built most of the time for entertaining purposes.
If you have a Facebook account you can access that app without any issue. But do you know how we able to access an app which was developed by unknown person? That’s the point the OAuth word comes to our topic.
Actually what is this OAuth or Open Authorization mean?
OAuth is a framework for delegated authorization. It’s a protocol to access an external party.
It allows an end user’s account information to be used by third-party services, such as Facebook / Twitter, without exposing the user’s password.
Let's see how this OAuth protocol is work.. (Have look at on this diagram)
In this blog post I’m going to show you how to create a simple Facebook application using OAuth.
Step 1: Registering the Client App in Facebook Developer Website
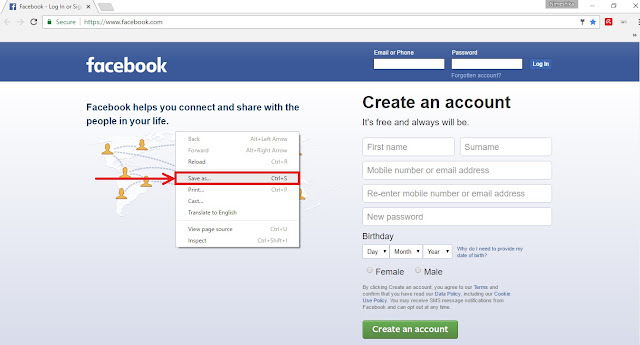
Click Get Started if you are not already registered.
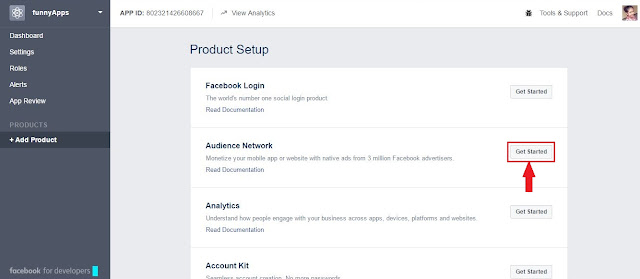
If you are already registered click Add a New App
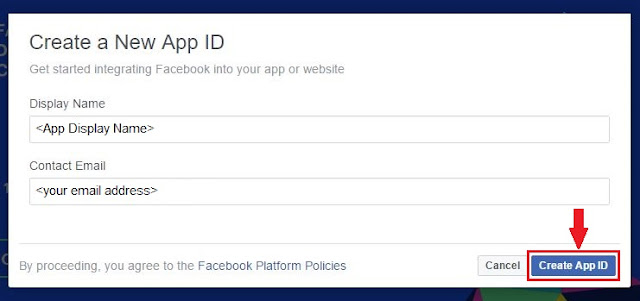
Provide a display name for your application and your contact email.
Then click Create App ID
Click the "Get Started" button in "Audience network"
Choose a platform. Here I have choose the 'Web'
After that you will see a page like this. There you should provide valid redirect URL in Valid OAuth direct URLs. In my scenario my Facebook app is hosted in localhost/facebook/ folder.
In “Settings” tab give the app domain and the Website URL… You can see the App ID and the App Secret here.
Step 2: Obtaining the Authorization Code
Now we will see how to use this Redirection point URL, App ID and the App Secret to get information from the Facebook.
We have to prepare the URL for this app. To that first of all we should encode response type, client ID, Redirect uri and scope. You can use online encoding tool for do it.
Here is a sample online encoding tool https://meyerweb.com/eric/tools/dencoder/
Here are some examples;
response_type
Before encoding – Code
After encoding – Code
client_id
Before encoding – 802321426608667
After encoding – 802321426608667
redirect_uri
Before encoding – http://localhost/facebook/
After encoding – %20http%3A%2F%2Flocalhost%2Ffacebook%2F
scope
Before encoding – public_profile user_friends user_photos user_posts
After encoding – public_profile%20user_friends%20user_photos%20user_posts
Now type https://www.facebook.com/dialog/oauth? and combine all these encoded values and paste it on URL bar.
Example:
https://www.facebook.com/dialog/oauth?response_type=code&client_id=802321426608667&redirect_uri=%20http%3A%2F%2Flocalhost%2Ffacebook%2F&scope=public_profile%20user_friends%20user_photos%20user_posts
Then, you will redirect to a page like this.
Click on "Continue as <your name>" or you can edit privacy and then click on it.
Then this page will display;
This page appear because for real you don't have a project which supports http://localhost/facebook/.
But in URL box we can get the authorization code which sent from the Facebook
http://localhost/facebook/?code=AQDBLF5aHTdLCv_RZTK-aAh2pQCc5tCxBGwbmOUYDdadaQJZpW5nNkLb012DdrgAB7zSpfrtB8FVTBducu4qTnEJBsM0JeyxIQQtxTluHuXKAU5MBrrQJOOsQeQzBthO3uZlV5QYUdxAVsoK3fNIZcsdHLXqVtg7vHNatjzuqmFXvk8aTzirTd_Rx9dYv1y14Kgfnz1cPjgyO1ZKLLeV7jS7FmJqZSvQR58IHR5gl8l49AUJUJowGkV3GFbp_wSTYvKghnIwJGi59KA01J_SjWgEcUHATYxNaJhD_74mnqxL9oKCPmIWazKgoFBXBAgP6IabPXs0xr1cdI6nDv5FW308#_=_
Step 3: Obtain access token
In the HTTP Headers, we need to add the Authorization header with the App credentials.
App_ID: 802321426608667
App_Secret: c80b2429187e1caf01f36591d18abc56
APP_ID:APP_Secret
802321426608667:c80b2429187e1caf01f36591d18abc56
Now encode this whole value by using a 64 bit encoder..
ODAyMzIxNDI2NjA4NjY3OmM4MGIyNDI5MTg3ZTFjYWYwMWYzNjU5MWQxOGFiYzU2
To receive the Access Token we should clearly mention the token endpoint.
Before type this values in URL bar you should install the “RESTClient” plugin to your browser.
Then type https://graph.facebook.com/oauth/access_token and give those values as before to obtain access token.
Step 4: Retrieving resources using access token
Method – GET
Authorization: Bearer <access token value>
This will give user’s ID in JSON object format. Using this ID you can get any information you want.
Step 5: App Implementation
I implemented this using PHP. To do the implementation you have to get the Facebook SDK v5 for PHP. It’s also available in my github repository.
My github repository also contains a sample facebook application code. You can try it out also.
Sample Application
If you are not already logged in to your Facebook account, when you run the app you will display this page. This is the index.php page.
Then you will display the login page of Facebook. After login to your account you will redirect to 1.php (in my app) page. It’s like this;















Thanks for sharing this wonderful information. This is an amazing resource. Uber's success has inspired many entrepreneurs to launch their own taxi booking and Uber dispatch systems. Taxi booking and dispatch system apps like Uber with our software save you time and money.
ReplyDelete
ReplyDeleteNative App Development
App Design is a leader in high quality, efficient, and high-performance native application development services
professional mobile app development
maintenance for small site
web design services
tailor made mobile app development
mobile app development website design
Quite a insightful blog! For Social Media App Development Project, It is imp to implement latest technology in the mvp development cycle. You can hire a agency if you lack inhouse expertise!
ReplyDeleteAmazing information you have shared with us. Everyone should read this. By Social Media App Development Cost
ReplyDeleteThank you for the insightful and detailed guide on developing Facebook apps with OAuth, it has been incredibly helpful! Please check out NTPL World , where innovation meets excellence. Our mission is to empower businesses through cutting-edge technology and unparalleled service. We provide tailored IT solutions across diverse industries, including finance, healthcare, and transport. Our commitment to innovation, collaboration, and integrity ensures we deliver exceptional results.
ReplyDelete